更新:寫完這篇文章後,才發現昨天釋出的 Ghost 1.9.0 的 Releases · TryGhost/Ghost · GitHub 中已新增:
- Enabled Unsplash integration by default (TryGhost/Ghost-Admin#862)
- Unsplash integration is enabled by default for all users
- it's no longer necessary to create your own Unsplash application and configure your application ID
所以,從 Ghost 1.9.0 版後,再也無需使用者自行去註冊並創建 Unsplash application 了,且預設就已啟用這項功能。
以下的資訊將不再適用目前最新版本 Ghost (1.9.0) 或以後更新的版本。
在前文《部落格主題二三事》中有提到曾使用 Unplash it 的隨機圖檔當背景圖。其實,Ghost 本身就提供整合 Unsplash 的功能了(參見:Unsplash x Ghost)。這功能可不僅限於 Ghost Pro(Ghost 自己提供的線上版本,可以免去使用者花時間架設 VPS、申請網域、安裝 Ghost 等繁瑣的工程),即使是自架的 Ghost 也可透過後台設定後加入這項功能,真是佛心來著。
首先,登入管理後台(Web 或 Desktop App),點選左邊功能選單的「Apps」後即可看到 Unsplash。預設當然是未啟用,要開啟這項功能,步驟如下:
-
先到 Unsplash API 註冊一個開發者帳號。如果之前未曾使用過 Unsplash,直接點選下方的「Join」(Join | Unsplash)或使用 Facebook 的帳號登入。這部份和大多數的網站註冊帳號程序大同小異,設定帳號名稱、Email 以及密碼等基本資料即可。
-
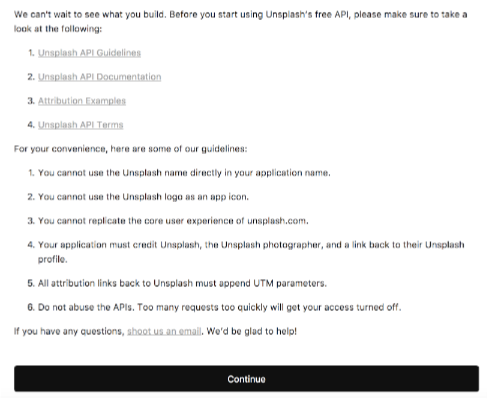
註冊帳號完成後即登入,並顯示「UNSPLASH API TERMS」,會有說明及相關的一些文件連結可參考,點按 Continue 進行下一步。
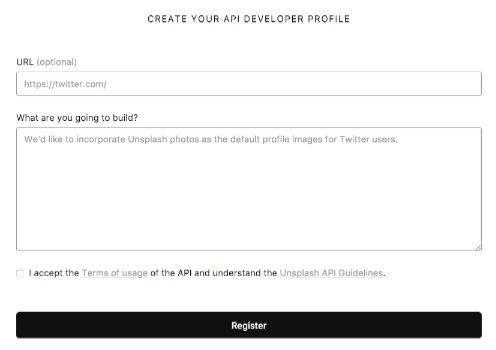
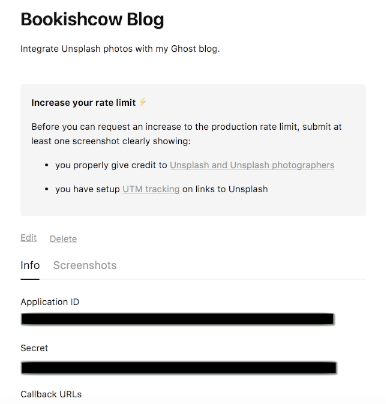
- 再來就會進入「CREATE YOUR API DEVELOPER PROFILE」頁面,在「What are you going to build?」欄位簡單輸入說明,例如:「Integrate Unsplash photos with my Ghost blog.」,並勾選下方的「我同意…」後,點按「Register」 。
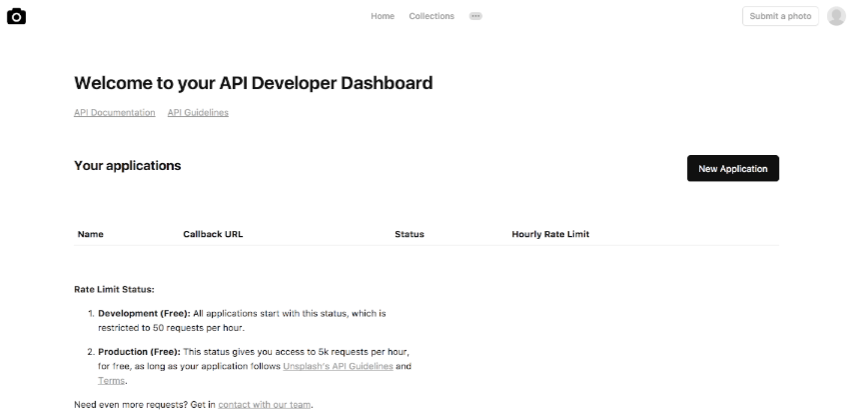
- 完成後即進入「API Developer Dashboard」頁面。下方有簡單的限制說明:初始的免費開發等級提供 50 次/小時 API 呼叫;也可依照 API Guidelines 指示申請為產品等級,則限制將提高到 5000 次/小時 API 呼叫。
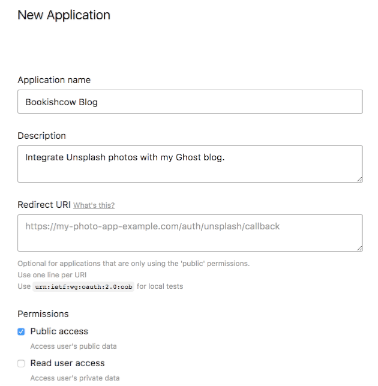
- 點選右邊的「New Application」創建第一個程式。由於只是要開啟自用的 Ghost 整合,所以簡單輸入程式名稱,其餘維持預設值,點按最下方的「Save」即可。
- 創建 Application 完成,此時在頁面中間會有「Application ID」,將下方的那一長串 ID 值複製後貼回 Ghost 管理後台的 Unsplash Application ID 欄驗證無誤後,再勾選「Enable Unsplash」,儲存設定後就完成 Unsplash 的啟用了。
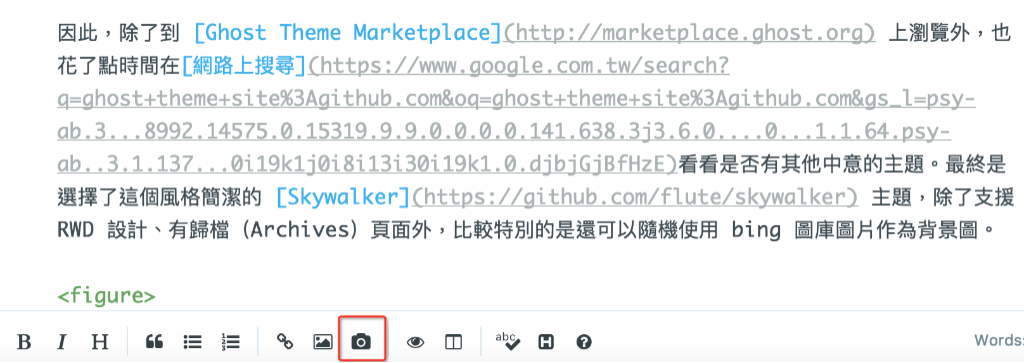
- 之後,不管是編輯已發文章或新增文章,都可以在下方的功能按鈕區看到新增的 Unplash 「小相機」圖示,點按就可以在文章裡從 Unsplash 圖庫中選擇插入喜歡的圖檔。同樣,在右方「Post Settings」的特色圖檔區,除了可上傳自選的圖檔外,現在也可以點按左下角的小相機圖示從 Unsplash 線上圖庫中直接選取了。
更多說明可參考 Ghost 的線上說明文件:Unsplash – Ghost 或 Unsplash x Ghost 裡的動畫展示。
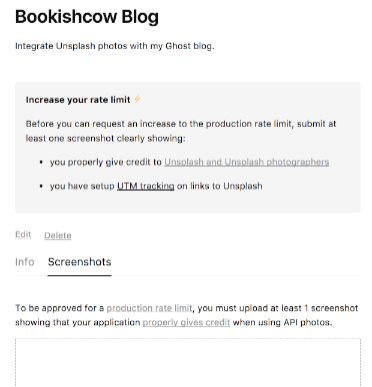
另外,如果想提高 API 呼叫次數的限制,可線上提出申請。只要依照指示,在 Application→Screenshots 中上傳至少一張螢幕擷圖以提供 Unsplash 審核是否符合 Credit 宣告。最簡單的做法就是在文章中選擇插入一張圖片後,分別擷取編輯畫面以及實際顯示的網頁,Ghost 會自動產生合規的 HTML 原始碼。大約 5 個工作天內就會收到 Unplash 的 email 審核通過限制等級的提升通知。
◆ Feature Image from Unsplash by Domenico Loia (@domenicoloia) on Unsplash