今天在 RSS 訂閱的文章中看到一篇文章:《簡悅 · 輕閱版 – 支持 Safari、Edge 的瀏覽器沈浸式閱讀模式工具 UserScript 腳本 - 小眾軟件》,介紹一個瀏覽器的小外掛(插件):
簡悅是一款瀏覽器沉浸式閱讀擴展,開發者逐一適配了 240+ 個網站,只為讓用戶更好的閱讀。之前已「原生」支持 Chrome 與 Firefox,勤奮的開發者更是發佈了使用 UserScript 腳本的簡悅 · 輕閱版,讓 Safari、Opera、Microsoft Edge、Opera、Dolphin 等支持 UserScript 的瀏覽器都可以使用簡悅了。
引起了我的好奇心,看來是和 Safari 的閱讀模式相同,但似乎又提供了更多進階的功能?於是直接就到官網看看了解一下。
開發者同時也把程式開源在 GitHub 上,而主要的功能特色也蠻華麗的:除了三種閱讀模式外,多樣的主題、網站的管理和自訂編輯、豐富的導出格式(Markdown、PDF、Epub 等格式)、分享儲存到 Kindel、Evernote、Pocket 以及 Dropbox、OneDrive、Google 等雲端空間上…等,真的讓人蠻驚豔的。
以目前主流的瀏覽器來說,Google Chrome 及 Firefox 這二者已提供有原生的外掛套件在官網上架可安裝。至於其他的瀏覽器就可以利用最近發佈的 UserScript 腳本的方式取得純閱讀功能的「輕閱版」。
我日常主用的瀏覽器就是 MacOS 的 Safari,所以按照官網上的說明蠻簡單就安裝起來了:
- 安裝 Tampermonkey 並選擇對應瀏覽器的版本;
- 進入 https://greasyfork.org/zh-CN/scripts/39998,並選擇
安裝;
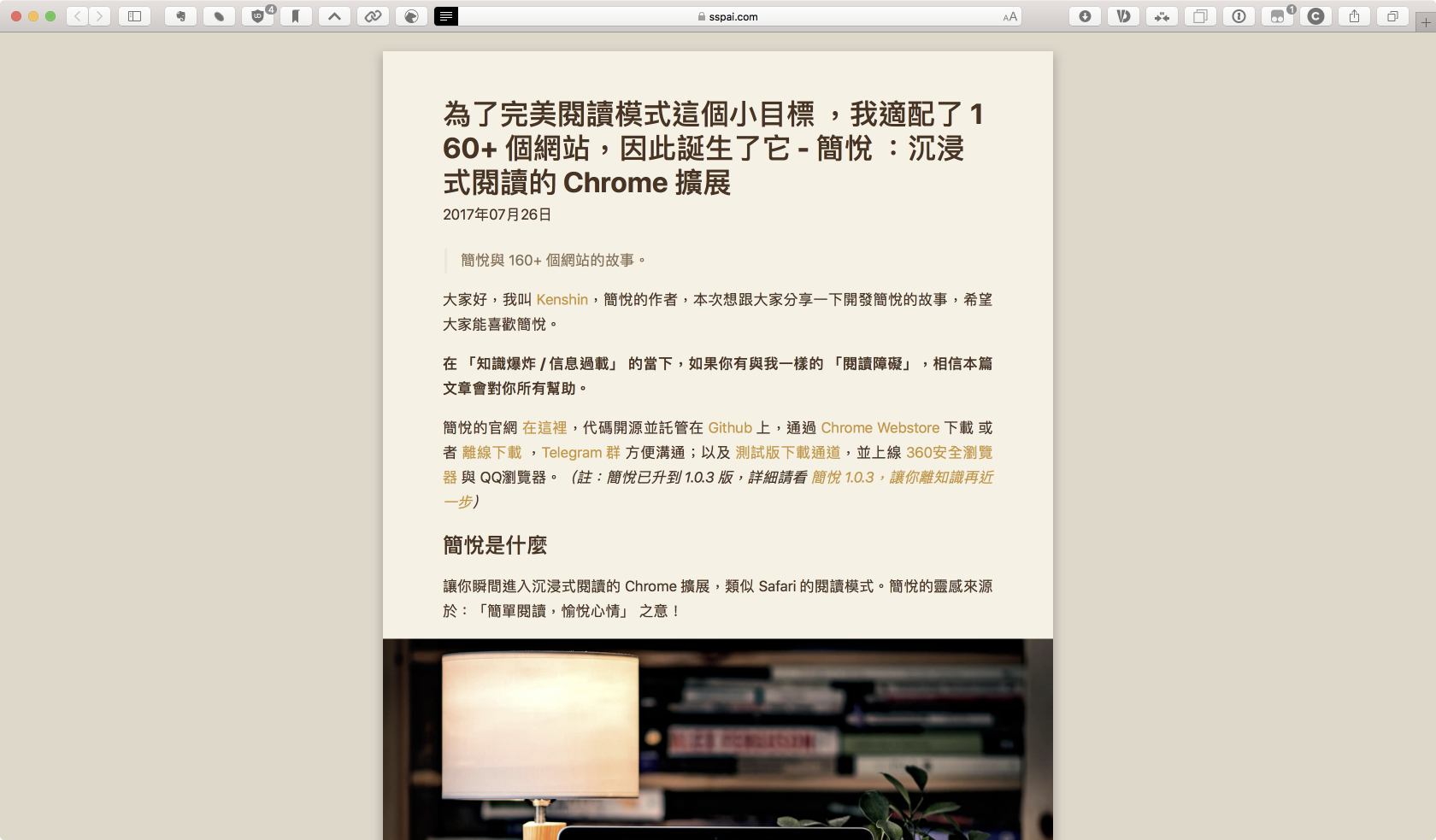
安裝完成後,依照說明指示開啟 https://sspai.com/post/39491 這個網頁,鍵盤快捷鍵 → A A(雙擊 A) 就可以進入閱讀模式。和 Safari 原生的閱讀模式比較起來,不管排版還是字型效果,果真是要來得更美觀清輕爽多了。




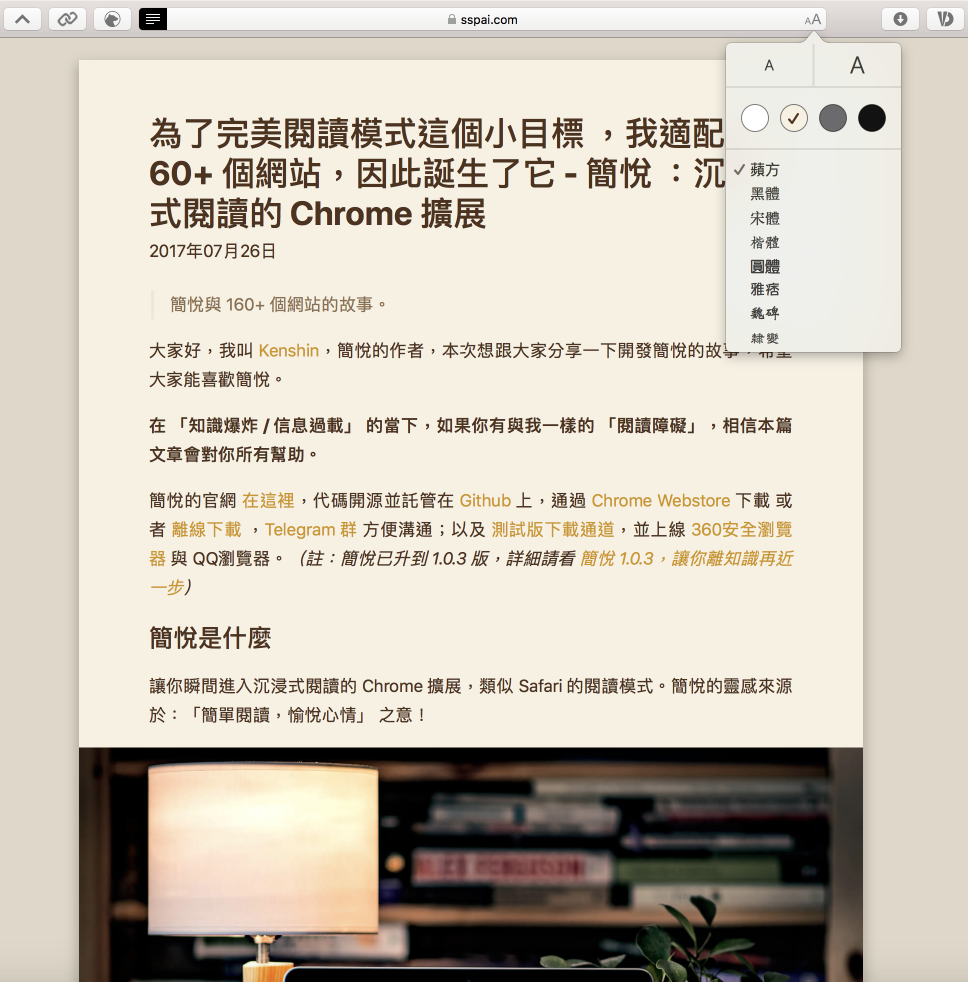
另外,雖說是輕量級的「輕閱版」,但還是可以手動再調整一些設定,例如主題樣式就有九種之多:白練(github)、 白磁(newsprint)、卯之花色(gothic)、丁子色(engwrite)、 娟鼠(octopress)、月白(pixyii)、百合(monospace)、紺鼠(night)、黒鳶(dark);其他如字體、大小、佈局寬度、快捷鍵以及黑、白名單等也都可以自行一一修改調整。
不過,目前官方雖已主動配置調適了 240 個以上的網站(大致瀏覽了一下名單,幾乎都是對岸的網站居多),但目前網際網路上的網站當然不可能只有數百個,其他成千上萬個非主動已配適的網站,一旦瀏覽到還是可以採用臨時閱讀模式 ─ 可自行選取網頁內文區塊再進行排版套用。
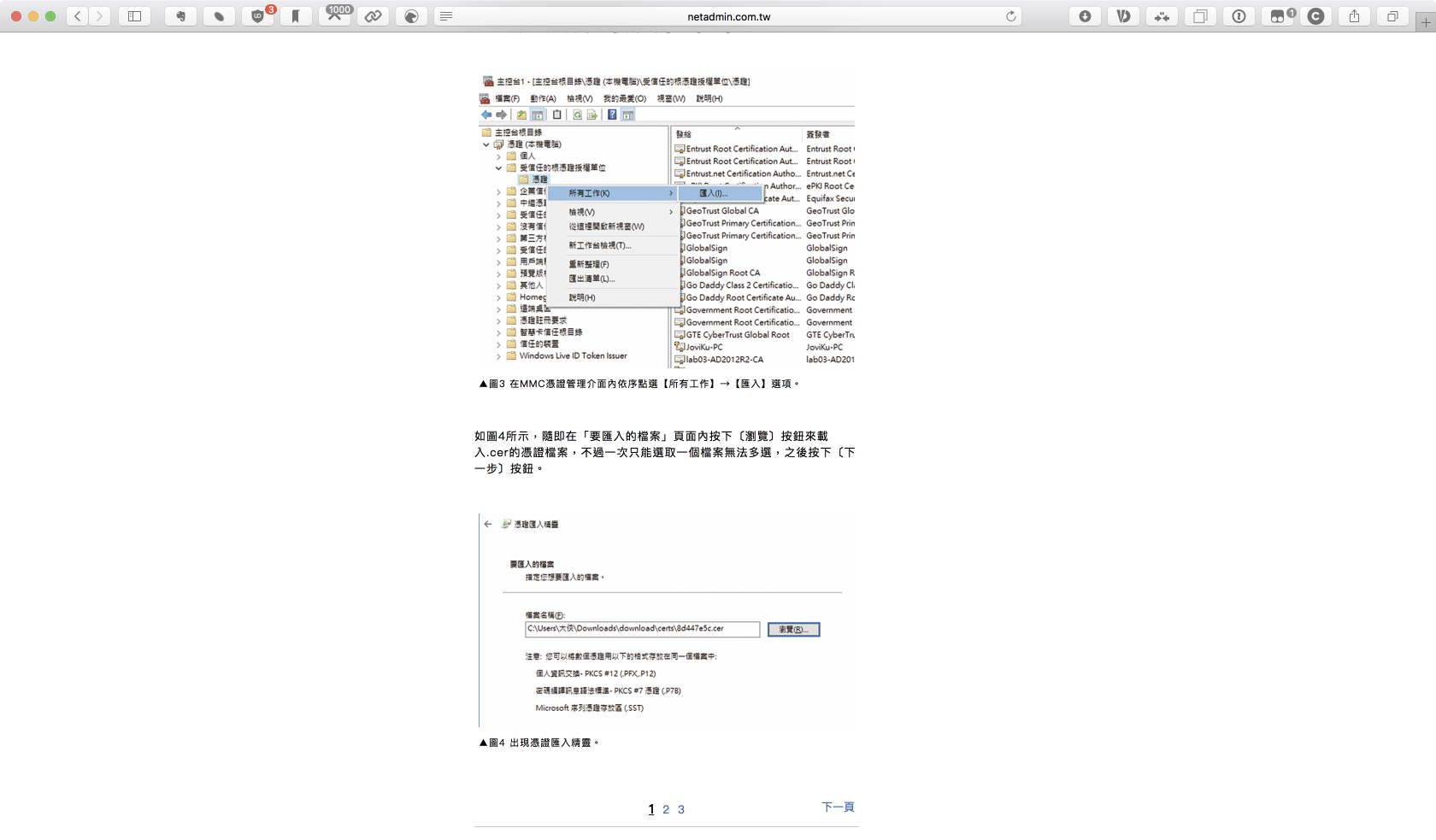
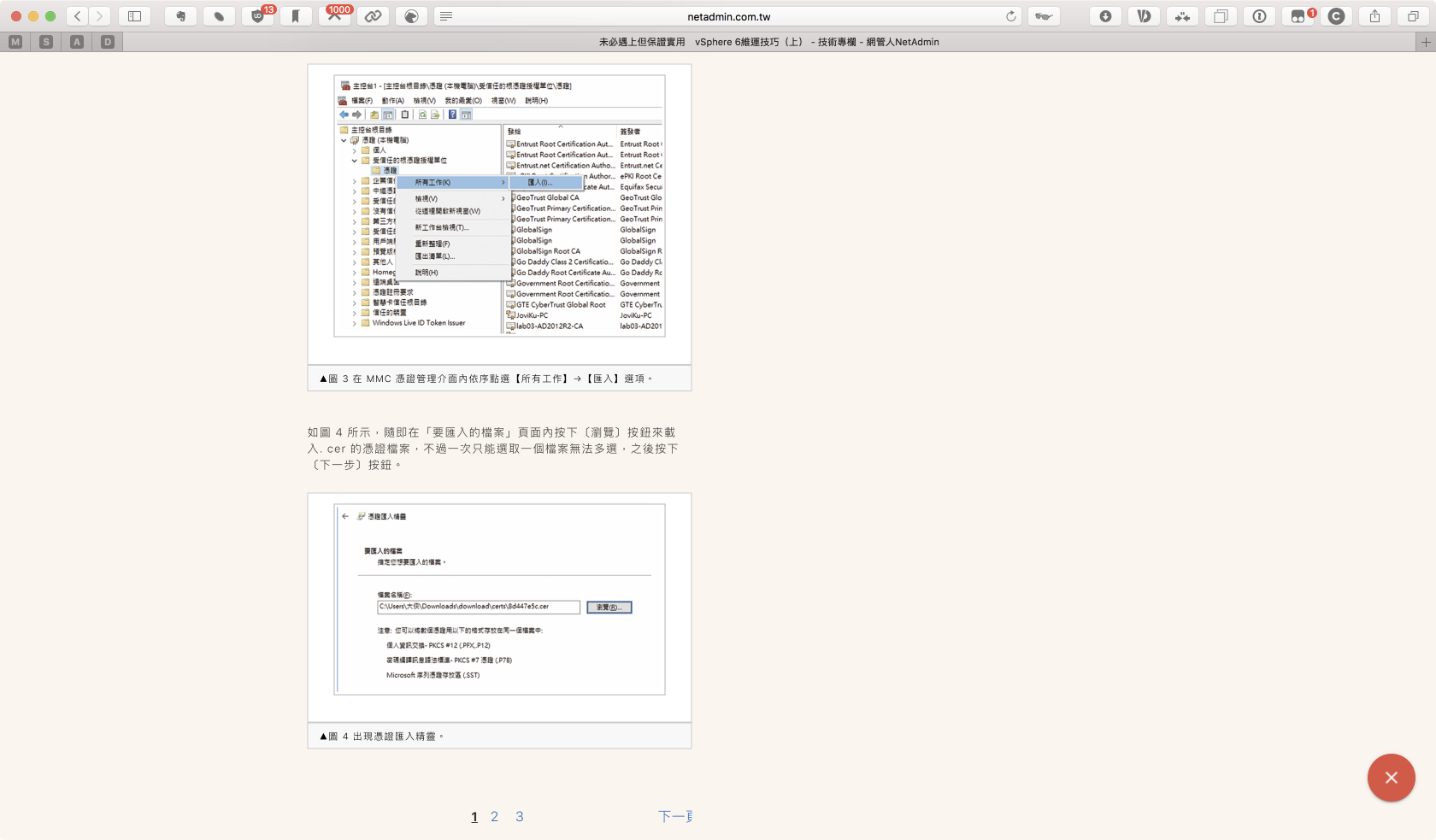
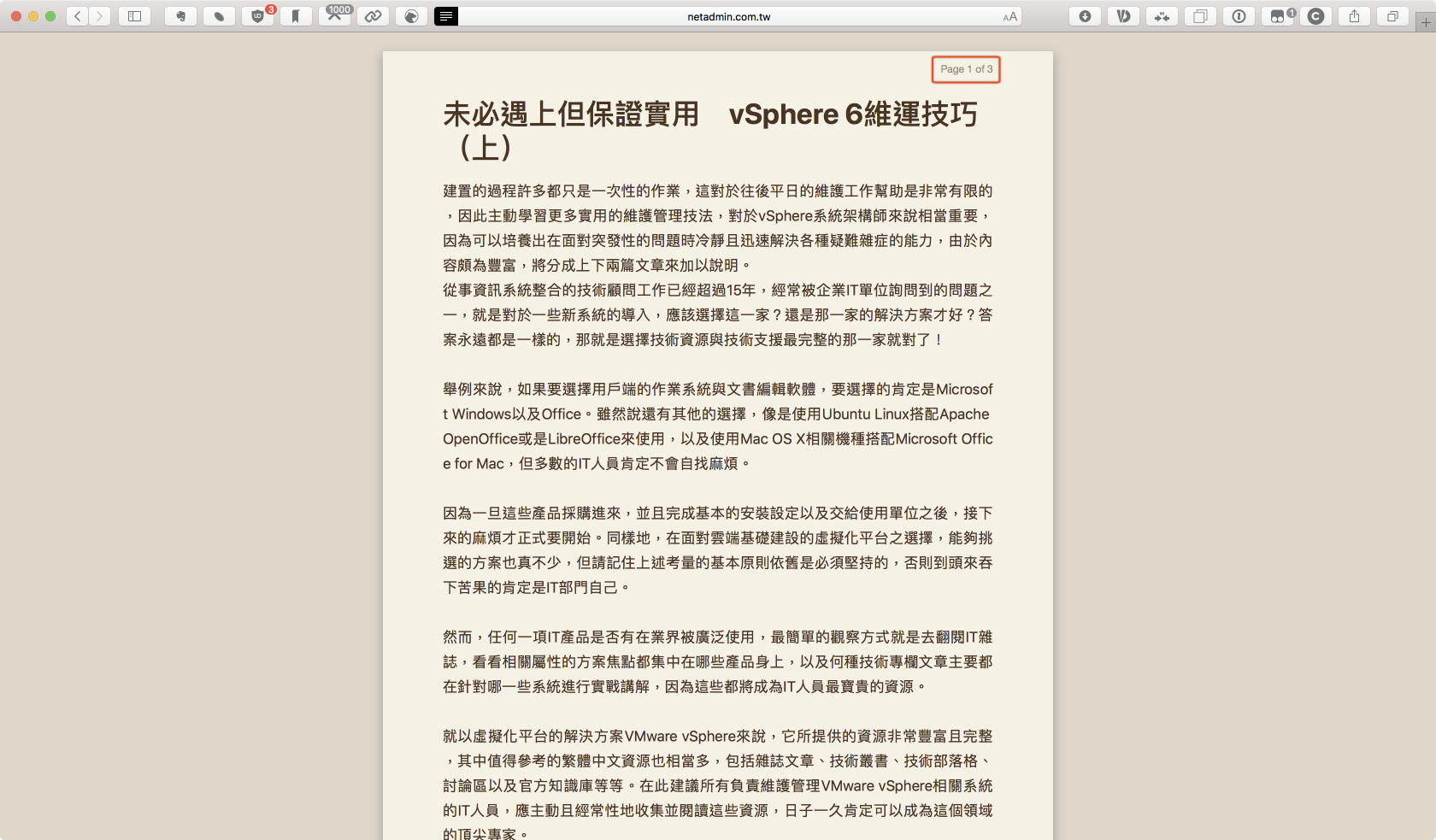
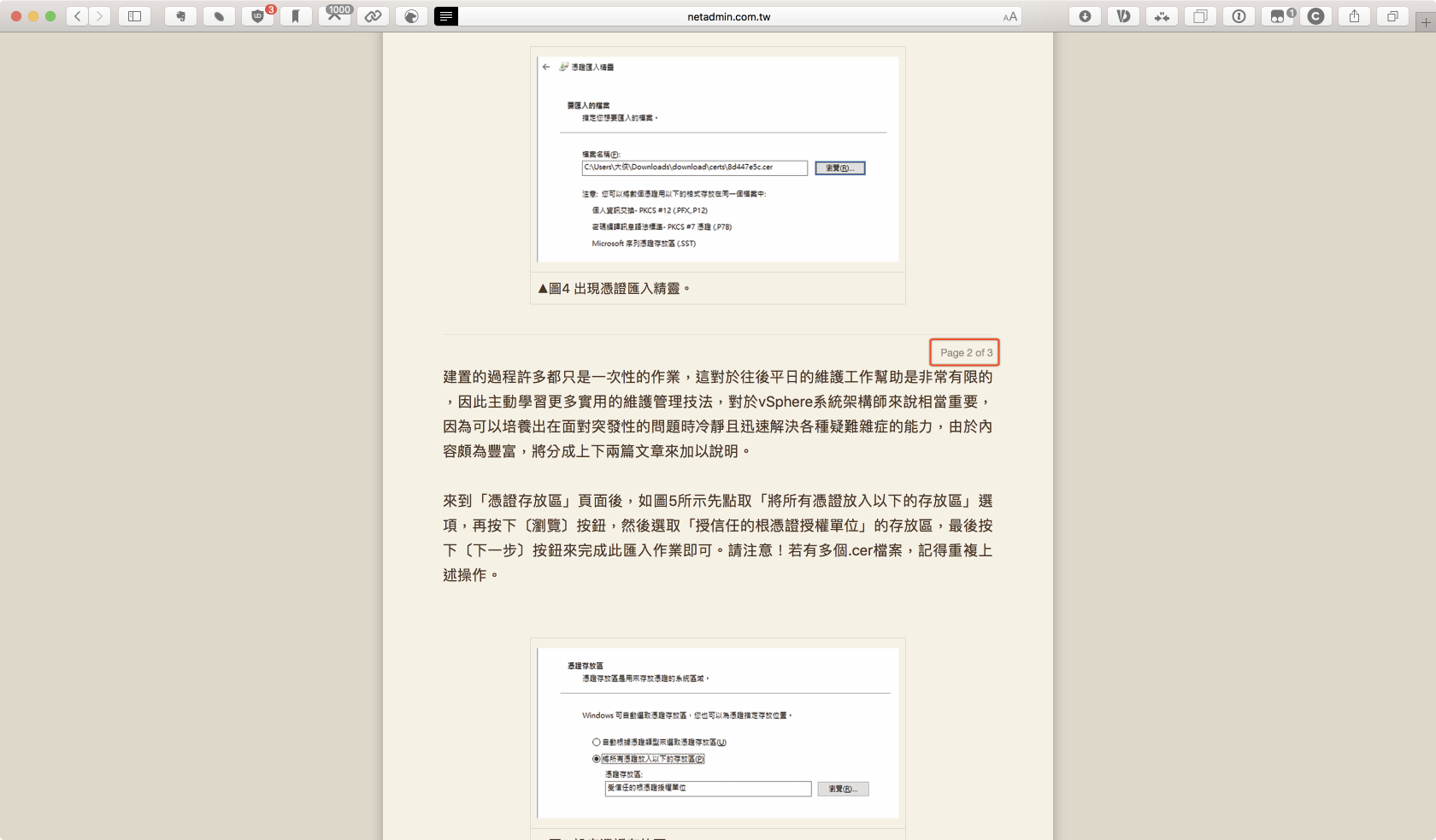
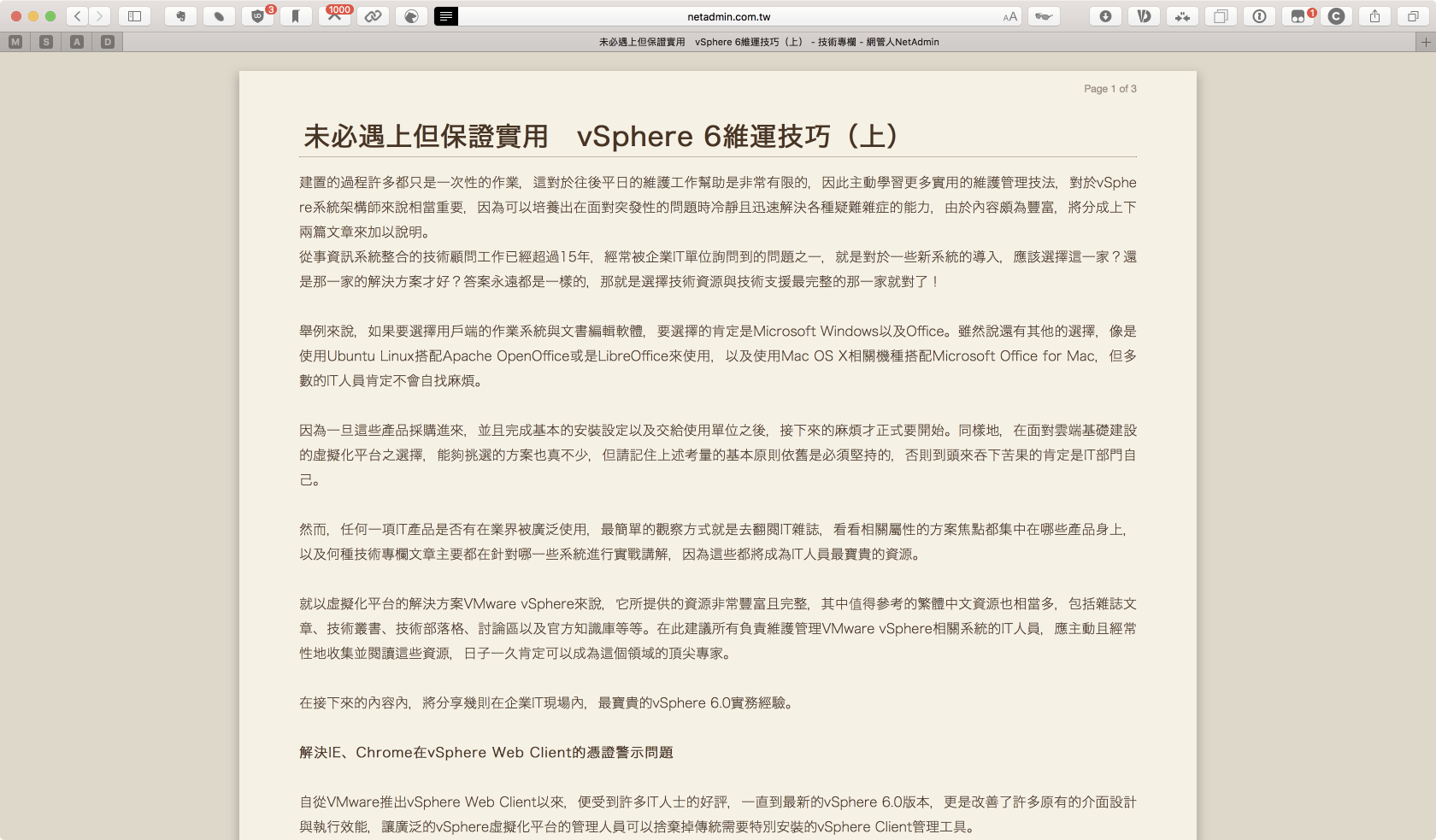
我找了個蠻常閱讀瀏覽的網站(網管人NetAdmin),隨機選了一篇專題文章:《未必遇上但保證實用 vSphere 6維運技巧(上)》來測試一下。除了頁面排版稍微再複雜一些,另外還做了分頁處理。測試下來,就真的差異很大了:








這一測試下來,不免覺得有點可惜,如果可以讓 Safari 原生閱讀模式加上簡悅美觀舒適的排版,豈不美哉?但就像前面顯示的:Safari 原生閱讀模式能調整的就是只有字型、大小及背景顏色這三種選項……
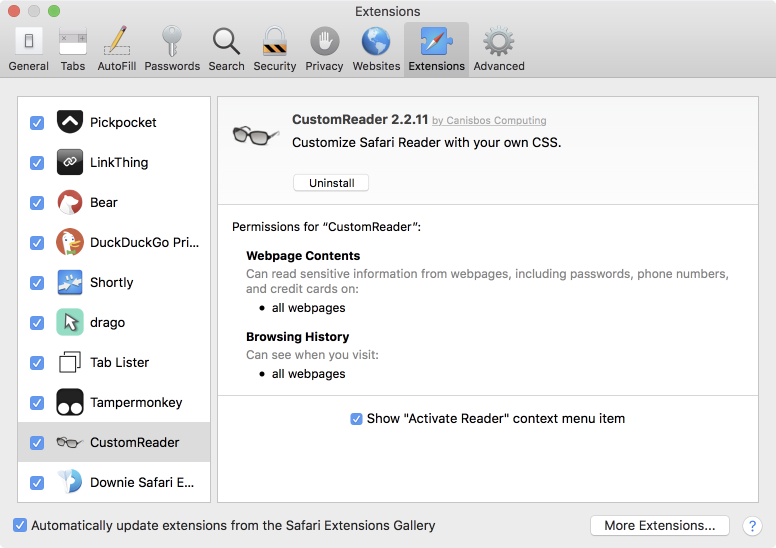
正在心裡徒呼負負時,驀然想起之前曾記錄了幾個我常用的 Safari Extensions(好用的 Safari extensions)。在那個我認為的 Safari Extensions 寶庫網站 ─ Canisbos Safari Extensions 裡,隱約記得似乎有個可調整更多 Safari Reader 設定的 extension?於是馬上找出書籤前去挖寶,果然印象沒錯,真的就有這麼一個 CustomReader extension:
With CustomReader, you can change pretty much any aspect of Safari Reader’s appearance. CustomReader’s settings panel has a graphical user interface that lets you edit a few basic settings, like body font and background color, with a few clicks. But the true power of CustomReader lies in the Advanced tab, where you can directly edit the custom stylesheet that the extension inserts into Safari Reader. By editing this stylesheet, you can override any of Safari Reader’s built-in styles with one of your own.
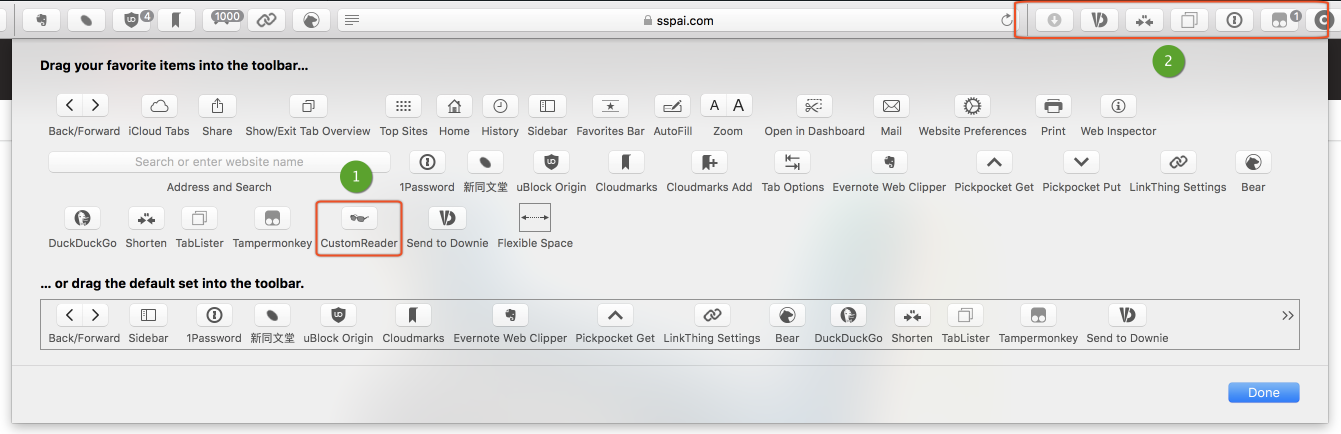
迫不及待下載 extension 檔案後,直接點二下,由於是非 Safari 官方上架的 extension,所以在詢問時選擇 Trust 後就可以順利安裝。安裝完成後最好還是關閉重啟 Safari 來確保可以完整使用這個 extension 的功能。另外,我也把這個功能按鈕拖到 Toolbar 上以方便快速調整一些設定(View → Customize Toolbar...)。


接下來就是在瀏覽網頁時啟用 Safari 原生的閱讀模式,再點按 CustomReader 功能按鈕叫出細項的設定視窗,分別有基本設定(Basic)、進階設定(Advanced)、自動啟用閱讀模式(Auto-Read)以及其他(Other)這四個頁籤。基本設定大致上就是調整字型、大小、顏色、背景、段落及頁寬等選項;如果還想更進一步自訂更多選項細節,就可以在進階設定裡直接編輯 CSS 內容。至於其他更多的設定細節可以詳讀官網上的說明,非常清楚。
在參考「簡閱」的排版後,我將進階設定裡的 CSS 調整修改成:
body {
background-color: #FAF5EF;
}
article {
width: 1120px;
background-color: #FAF5EF;
box-shadow: none;
}
.page {
font-family: Hiragino Sans W1;
font-size: 16px;
color: #414141;
}
.page > * {
zoom: 1;
}
p {
margin-top: 1em;
margin-bottom: 1em;
text-indent: 0px;
text-align: start;
line-height: 1.8;
}
h1, h2, h3, h4, h5, h6 {
font-family: "Hiragino Sans W4";
padding: 5px;
border-bottom: 1px dotted grey;
}
figcaption {
font-family: Hiragino Sans W3;
font-size: 14px;
text-align: center;
}
figcaption p {
margin: 0px;
}
a {
color: #db1f01 !important;
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
調整後,再啟動 Safari 的原生閱讀模式,頁面就變成如下排版效果。已經初步有「簡悅」排版效果的影子了:

再來用最初的展示網頁( https://sspai.com/post/39491)來分別套用互相比較一下,感覺差不多應該有六、七成左右的排版效果了。雖不完美,但我個人倒是挺滿意的了:

